[부트스트랩4] 01. Containers(컨테이너)

- 안녕하세요. ‘Nerd-Lee’ 입니다.
이번엔, 부트스트랩의 컨테이너에 대해서 알아보도록 하겠습니다.
1. Container?
- 부트스트랩에서,
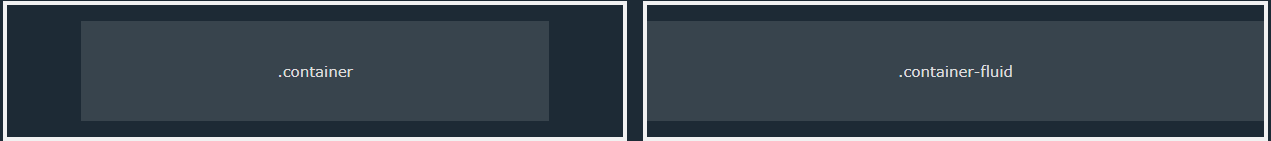
Container는 내부 콘텐츠를 채우는 데 사용되고, 두가지로 나뉩니다. .container와.container-fluid가 있고, 이 두 가지의 차이점은 다음 사진과 같습니다.
.container는, 반응형 고정 너비 컨테이너를 제공하지만
.container-fluid는 전체 viewport의 넓이에 해당하는 컨테이너를 제공합니다.
2. .Contrainer의 반응형 크기
| Extra-small < 576px | Small >= 576px | Medium >= 768px | Large >= 992px | Extra-large >= 1200px | |
|---|---|---|---|---|---|
| max-width | 100% | 540px | 720px | 960px | 1140px |
container는 반응형이다. 홈페이지의 크기에 따라
컨테이너의 최대 넓이가 알아서 설정이 되어 있는데
브라우저의 넓이가 1200px보다 크거나 같다면, 최대 넓이는 1140px로 고정되어 있고
브라우저의 넓이가 992px보다 크거나 같고, 1200px 보다 작으면, 960px
브라우저의 넓이가 768px보다 크거나 같고, 992px보다 작으면, 720px
브라우저의 넓이가 576px보다 크거나 같고, 768px보다 작으면, 540px
브라우저의 넓이가 576px보다 작으면, 100%의 넓이를 가지게 됩니다.
<div class="container">
<h1>My First Bootstrap Page</h1>
<p>This is some text.</p>
</div>
- Codepen으로 Container가 어떻게 되어 있는 지 볼 수 있도록 예제를 넣어놨습니다.
See the Pen hello by nerd-lee (@nerd-lee) on CodePen.
3. Fluid Container
- 위에서도 설명했지만,
.container-fluid는 항상 화면 전체 넓이를 가집니다.
<div class="container-fluid">
<h1>My First Bootstrap Page</h1>
<p>This is some text.</p>
</div>
See the Pen hello by nerd-lee (@nerd-lee) on CodePen.
- codepen에서, 1x가 아닌, 0.5x, 0.25x를 눌러보면, 전체 넓이를 차지하고 있는 것이 보일 것입니다.
4. Responsive Containers ( 반응형 컨테이너 )
- 반응형 컨테이너는,
.container-에sm/md/lg/xl을 붙이는 형태로
해당 값에 따라서 브라우저의 넓이에 따라, px로 나눌 지 아니면, 100%로 보여줄 지가 나뉘게 됩니다.
| class | Extra-small < 576px | Small >= 576px | Medium >= 768px | Large >= 992px | Extra-large >= 1200px |
|---|---|---|---|---|---|
.container-sm |
100% | 540px | 720px | 960px | 1140px |
.container-md |
100% | 100% | 720px | 960px | 1140px |
.container-lg |
100% | 100% | 100% | 960px | 1140px |
.container-xl |
100% | 100% | 100% | 100% | 1140px |
See the Pen hello by nerd-lee (@nerd-lee) on CodePen.
이 글이 도움이 되셨다면 댓글 부탁드립니다^^
다음 글로 찾아오겠습니다!
다음 글로 찾아오겠습니다!