React.js에서 Firebase 사용하기

안녕하세요.
React.js에서 Firebase를 사용하는 방법에 대해서 알아보도록 하겠습니다.
<Firebase 연결 방법을 알아보자!>
1. 터미널을 이용하여 React.js를 설치한다.
[ Javascript ]
npx create-react-app '프로젝트 이름'
[ Typescript ]
npx create-react-app '프로젝트 이름' --template typescript
2. Firebase로 이동해서 프로젝트를 만든다.
아래 링크를 타고, 프로젝트 만들기 또는 프로젝트 추가를 클릭합니다.
애널리틱스는 나중에 추가가 가능하기 때문에, 사용 설정을 꺼주어도 됩니다.
3. 웹 앱을 클릭해서 앱을 하나 만들어준다.

</> 모양으로 되어 있는 버튼이 웹앱입니다. 클릭 후 앱의 닉네임을 적어줍니다.
testing 이란 이름으로 프로젝트를 만들었기 때문에, testing 이라고 닉네임을 적었습니다. ( 꼭 그렇게 하지 않아도 됩니다. )
닉네임을 적어주면 밑에 사진과 같이 화면이 뜰 것입니다. 넘어가시면 안됩니다!

4. VS Code로 React 폴더를 열어서 파이어베이스 프레임워크를 다운받고 src 폴더에 Firebase.js 또는 Firebase.ts 라는 파일을 생성하자.
만약에 넘어가셨다면, 방법이 있습니다.
앱에서의 홈으로 돌아가면 앱이 하나 뜰 겁니다. 그걸 클릭하면 설정버튼(톱니바퀴 모양)이 보이는데, 버튼을 클릭하고 밑으로 내려가면
npm / cdn / 구성으로 나뉘어 있는데, 그 중에 npm을 보면 됩니다.
그리고 vs code를 켜서 처음에 만든 React 폴더를 열어 준 다음, vs code에서 터미널을 열어줍니다.
맥북은 command+j 키를 클릭하면 터미널 창이 열립니다.
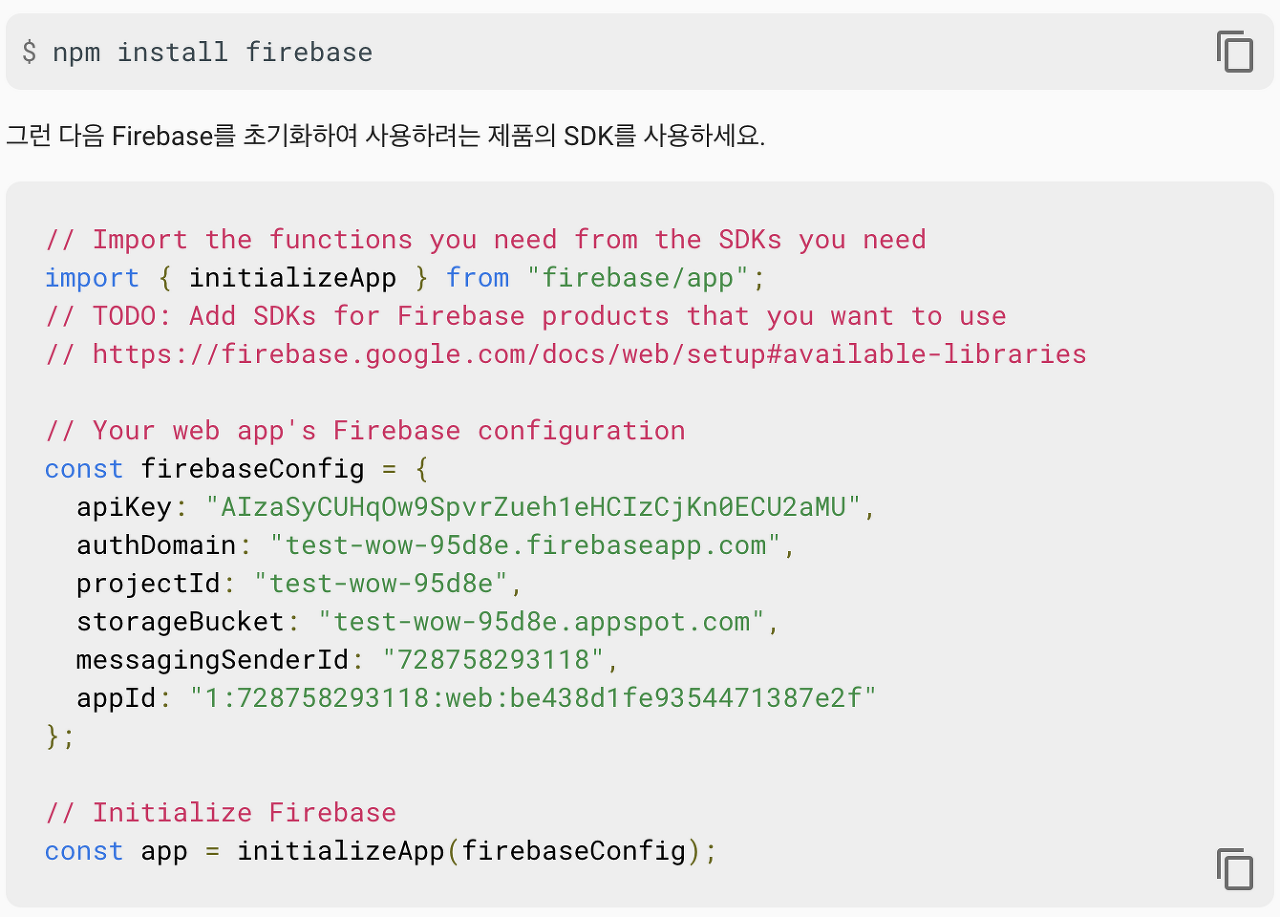
터미널에서 명령어를 입력해줍니다.
$ npm install firebase
명령어를 입력해서, firebase 프레임워크를 설치하셨다면 src 폴더에, Firebase.js 또는 타입스크립트를 사용하신다면, Firebase.ts 라는 파일을 만들어줍니다.
그리고, 사진 또는 설정버튼에서 보인 코드를 입력합니다.
import { initializeApp } from "firebase/app";
const firebaseConfig = {
apiKey: "AIzaSyCUHqOw9SpvrZueh1eHCIzCjKn0ECU2aMU",
authDomain: "test-wow-95d8e.firebaseapp.com",
projectId: "test-wow-95d8e",
storageBucket: "test-wow-95d8e.appspot.com",
messagingSenderId: "728758293118",
appId: "1:728758293118:web:be438d1fe9354471387e2f"
};
export default initializeApp(firebaseConfig);
이 코드는 입력하시면 안됩니다. 본인 프로젝트 구성 코드를 입력하셔야 합니다!
( 주의!! 절대 위의 코드를 사용하시면 안됩니다. 본인 프로젝트 구성 코드를 입력하세요! )
그리고, 잘 연결이 되었는지를 확인하기 위해서 index.js 또는 index.tsx 파일에 가서 밑에 코드를 입력하면 됩니다.
import React from "react";
import ReactDOM from "react-dom";
import "./index.css";
import App from "./App";
import reportWebVitals from "./reportWebVitals";
import { BrowserRouter } from "react-router-dom";
import firebase from "./Firebase"; // Firebase.js or Firebase.tsx 입니다.
console.log(firebase); // 이 부분을 추가해주세요^^
ReactDOM.render(
<React.StrictMode>
<BrowserRouter>
<App />
</BrowserRouter>
</React.StrictMode>,
document.getElementById("root")
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
console.log(firebase); 를 입력한 뒤, 터미널에서 npm start를 입력해서 실행하면
브라우저에서 개발자 모드로 console에 로그가 잘 뜬다면 연결이 잘 된 것입니다.
이 글이 도움이 되셨다면 댓글 부탁드립니다^^
다음 글로 찾아오겠습니다!